● box-sizing 속성
width와 height 속성은 content 영역에 직접 영향을 주는 속성이라서 때로는 의도치 않게 작동한다고 느껴질 때가 있습니다. 다음 코드가 그런 상황입니다.
03/06/box-sizing.html
div{
width:100px;
height:100px;
padding:10px;
border:1px solid black;
margin:10px;
}
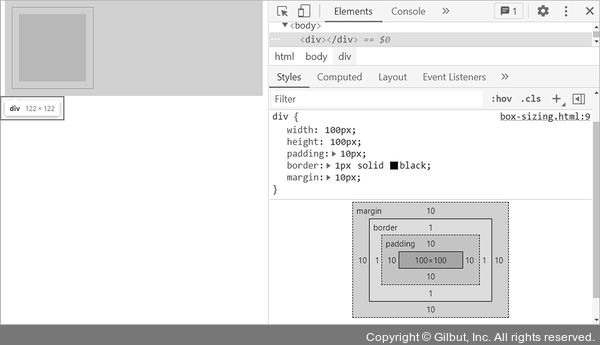
div 요소의 width와 height 속성을 각각 100px로 지정했으므로 화면에 표시되는 div 태그의 너비와 높이는 각각 100px이라고 생각하게 됩니다. 그런데 코드를 실행해 개발자 도구로 요소의 너비와 높이를 확인해 보면 조금 다른 결과가 나타납니다.

그림 6-33 요소의 너비와 높이 오차 예시