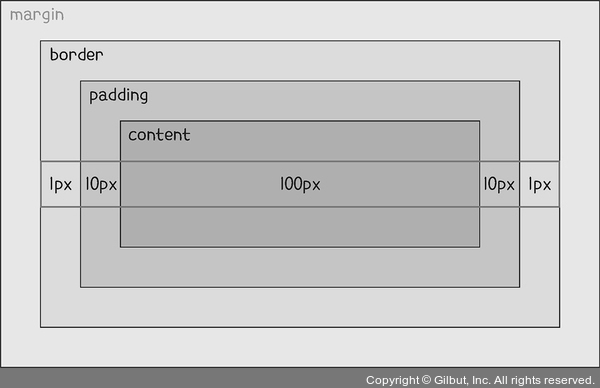
width와 height 속성에 100px을 적용했는데도 웹 브라우저에 표시된 요소의 너비와 높이는 122px입니다. 왜 100px이 아니라 122px이 나올까요? 그 이유는 웹 브라우저가 요소를 화면에 렌더링할 때 border, padding, content 영역의 너비와 높이를 종합적으로 계산하기 때문입니다. 즉, 화면에 보이는 요소의 너비와 높이는 외부 여백인 margin 영역을 제외하고 border, padding, content 영역을 전부 포함한 크기가 됩니다. 그래서 화면에 표시되는 요소의 너비는 border 영역과 padding 영역까지 포함해 width 속성의 100px, padding 속성의 왼쪽 10px, 오른쪽 10px, border 속성의 왼쪽 1px, 오른쪽 1px을 모두 더한 122px(100px + 10px + 10px + 1px + 1px)로 계산됩니다. 높이도 너비와 같은 방식으로 계산되고요.

그림 6-34 width 속성을 적용한 요소의 너비 계산