그러면 어떤 요소를 화면에 표시할 때 처음 의도한 것처럼 100px로 표시하려면 어떻게 해야 할까요? 가장 간단한 방법은 width 속성값을 border, padding 영역 크기를 제외한 78px로 설정하는 겁니다. 그러면 요소의 너비와 높이는 100px(1px + 10px + 78px + 10px + 1px)이 되겠죠.

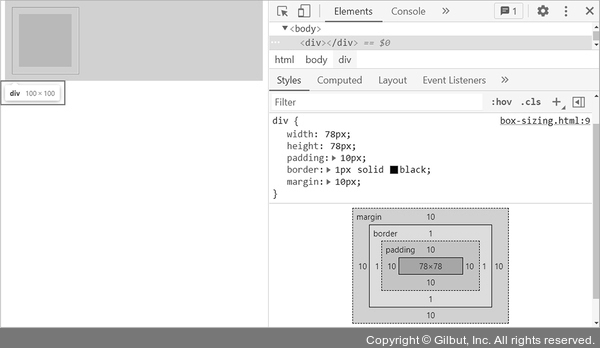
그림 6-35 요소의 너비와 높이 조정 예시
하지만 이 방법은 항상 content 영역의 너비와 높이를 계산해야 하고, padding이나 border의 값이 달라지면 다시 계산해야 한다는 불편함이 있습니다. 그래서 content 영역을 제어할 때 이런 불편한 계산 방식을 개선한 box-sizing 속성을 사용합니다.
형식
box-sizing:<속성값>;