원본 이미지가 일부 잘립니다. 앞의 실행결과와 비교하니 차이가 확연합니다. 이와 반대로 요소의 배경이 삽입하려는 이미지보다 크면 어떻게 될까요?
06/04/background-image-big.html
div{
width:320px; /* 이미지 크기보다 2배 크게 설정 */
height:120px;
background-image:url('images/coffee.jpg');
}

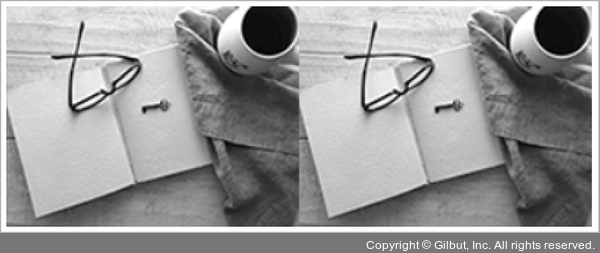
그림 6-40 실행결과
실행결과를 보면 요소의 배경 너비에 맞추기 위해 이미지가 가로 방향으로 반복되어 채워집니다.