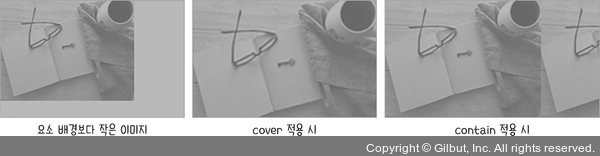
cover와 contain은 비슷해 보이지만, 서로 다르게 작동하는 속성값입니다. 다음 그림을 보면 속성값이 cover일 때 아래쪽 이미지가 일부 잘립니다. contain일 때도 비율을 유지하면서 이미지가 배경 요소에 꽉 차도록 확대하지만, 배경의 가로와 세로 중 한 부분이 가득 차면 그 상태에서 멈춥니다. 그리고 못 채운 부분은 이미지를 반복해서 채웁니다. 다음 그림을 보면 세로는 가득 찼지만, 가로가 덜 차서 가로로 그림을 반복해서 채웠습니다.

그림 6-42 속성값 적용 시
또는 다음처럼 너비와 높이를 직접 지정해도 됩니다.
06/04/background-size.html
div{
width:80px; /* 이미지 크기보다 1/2 작게 설정 */
height:60px; /* 이미지 크기보다 1/2 작게 설정 */
background-image:url('images/coffee.jpg');
background-size:80px 60px; /* 이미지의 너비, 높이를 80px, 60px로 지정 */
}
코드를 실행하면 이미지가 잘려 보이지 않고 배경에 딱 맞게 표시됩니다.