이미지는 class 속성값이 children인 div 태그에 삽입합니다. 그리고 웹 브라우저와 요소에서 삽입된 이미지가 스크롤되도록 body 태그 요소와 children 클래스를 가진 div 태그 요소의 높이를 이미지가 삽입된 parent 클래스를 가진 div 태그 요소보다 크게 정의합니다. 이 코드를 실행하면 웹 브라우저와 요소가 각각 다음과 같이 표시됩니다.

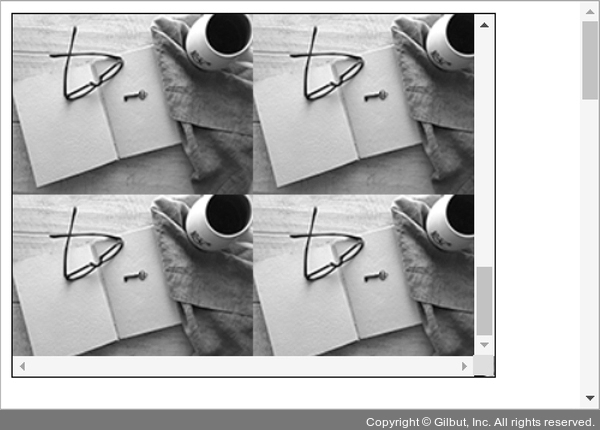
그림 6-44 실행결과
이미지가 삽입된 요소에도 스크롤 바가 생겼고, 웹 브라우저에도 스크롤 바가 생겼습니다. 그러나 웹 브라우저에서만 이미지가 스크롤되고 요소 안에서는 스크롤해도 이미지가 고정되어 있습니다.
background-attachment 속성값을 local로 바꾸면 요소와 웹 브라우저 모두 스크롤할 경우 이미지도 같이 스크롤됩니다. 그리고 속성값을 fixed로 바꾸면 요소와 웹 브라우저에서 모두 이미지가 고정됩니다. background-attachment 속성은 실행해 봐야 이해되므로 직접 확인해 보길 바랍니다.