● relative
position 속성값을 relative로 지정하면 요소를 좌표 속성에 따라 배치할 수 있습니다. CSS에서 사용할 수 있는 좌표 속성은 다음과 같습니다.
표 6-17 좌표 속성
|
속성명 |
설명 |
|
top |
위쪽을 기준으로 좌푯값을 지정합니다. |
|
right |
오른쪽을 기준으로 좌푯값을 지정합니다. |
|
bottom |
아래쪽을 기준으로 좌푯값을 지정합니다. |
|
left |
왼쪽을 기준으로 좌푯값을 지정합니다. |
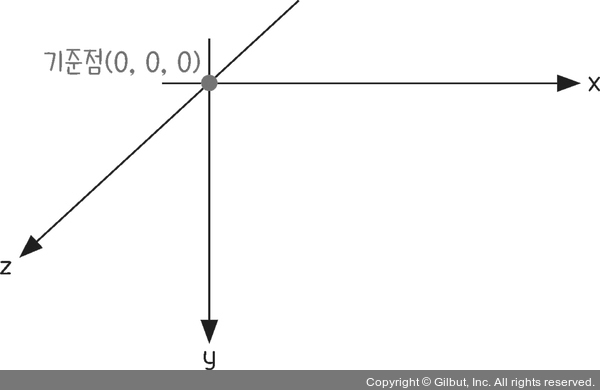
좌표 속성에 따라 요소를 배치하는 원리를 이해하려면 좌표계를 알아야 합니다. 좌표계는 요소가 웹 브라우저에 표시될 때 x축, y축, z축에 따라 요소가 배치되는 개념입니다. 좌표계에는 항상 좌표의 기준이 되는 기준점이 존재하는데, 기준점은 각각 x축, y축, z축의 좌푯값을 쉼표로 구분해 순서대로 나열한 (0, 0, 0) 형태로 작성합니다.

그림 6-45 CSS의 좌표계