
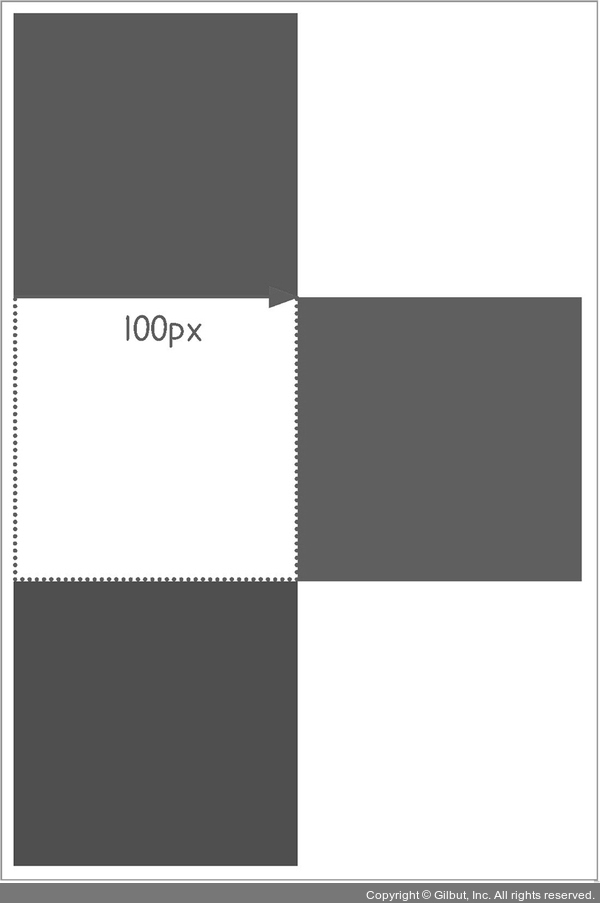
그림 6-47 실행결과
실행결과는 그림과 같이 표시됩니다. 요소의 왼쪽 위 모서리가 기준점이고 여기에 left 속성값 100px을 적용하므로 기준점의 좌푯값이 왼쪽을 기준으로 100px 이동되어 요소가 오른쪽으로 밀려나게 됩니다.
앞의 코드에 top 속성을 추가해 보겠습니다.
06/05/relative.html
.green-box{
background-color:green;
position:relative;
left:100px;
top:100px;
}