relative 값일 때는 요소가 이동하더라도 요소가 원래 위치에 있는 것처럼 유지됩니다. 하지만 absolute 값일 때는 요소를 움직이면 요소가 원래 있던 공간은 빈 공간으로 인식됩니다. 그래서 파란색 요소가 초록색 요소가 원래 있던 위치로 올라옵니다.
그런데 초록색 요소만 보면 이동한 위치가 position 속성값이 relative일 때와 다르지 않습니다. absolute는 기준점이 웹 브라우저의 왼쪽 위라고 했는데, 왜 빨간색 요소 옆으로 가지 않고 relative 때처럼 원래 위치에서 오른쪽으로만 이동했을까요?
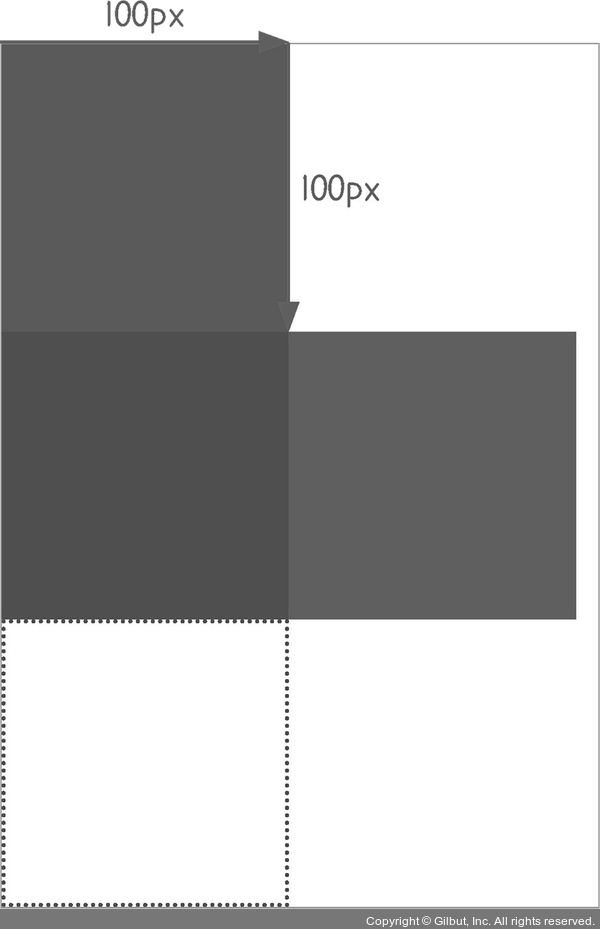
그 이유는 position 속성값이 absolute일 때 top이나 bottom 속성을 지정하지 않으면 left나 right 속성은 원래 위치에서 x축(가로) 방향으로만 움직이기 때문입니다. 그럼 여기에 top 속성을 추가해 어떻게 달라지는지 확인해 봅시다.
06/05/absolute.html
.green-box{
background-color:green;
position:absolute;
left:100px;
top:100px;
}

그림 6-51 실행결과