실행결과를 보면 이전과 달라진 것이 없어 보입니다. 그러나 실제로는 top 속성이 사용되어 기준점이 아래로 이동했습니다. position 속성값이 relative일 때 같은 속성을 적용한 예제에서 초록색 요소가 파란색 요소 옆으로 내려간 것과 비교해 보면 차이점을 확실히 알 수 있습니다.
● fixed
position 속성값을 fixed로 지정하면 해당 요소는 지정된 위치에 고정됩니다. 실행하면 absolute와 똑같이 작동하는 것처럼 보이지만, 스크롤했을 때 차이가 나타납니다. 기존 코드에서 position 속성값을 fixed로 적용하고, body 태그의 높이를 크게 지정해 웹 브라우저에서 스크롤할 수 있게 만들어 봅시다.
06/05/fixed.html
body{
margin:0;
height:4000px;
}
(중략)
.green-box{
background-color:green;
position:fixed;
left:100px;
top:100px;
}

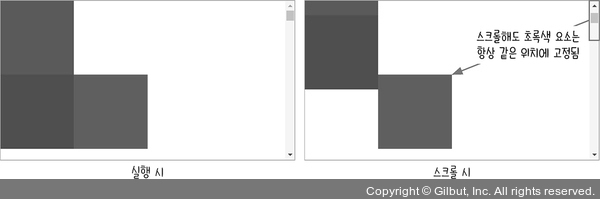
그림 6-52 실행결과
코드를 실행해 보면 fixed 값이 설정된 요소는 웹 브라우저를 스크롤하더라도 항상 같은 위치에 있음을 확인할 수 있습니다.