div 태그는 블록 성격이라서 width 속성을 따로 사용하지 않아도 그림처럼 가로 한 줄을 전부 차지합니다. 이 상태에서 빨간색 요소의 float 속성값을 left로 지정해 보겠습니다.
06/05/float-layout.html
.red-box{
background-color:red;
float:left;
}

그림 6-59 실행결과
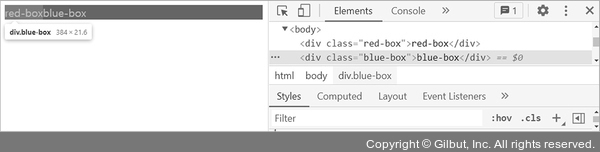
화면으로는 빨간색 요소와 파란색 요소가 나란히 배치된 것처럼 보이지만, 개발자 도구로 확인해 보면 파란색 요소 일부가 빨간색 요소 밑에 깔려 있습니다.

그림 6-60 개발자 도구로 요소 배치 확인