이렇게 작동하는 것은 float 속성이 적용 대상을 공중에 띄워 배치하기 때문에 대상이 있던 위치를 빈 공간으로 인식해서 그렇습니다. 그래서 파란색 요소는 마치 빨간색 요소가 없는 것처럼 인식하고 해당 공간을 파란색 요소의 배경이 차지합니다. 다만, 다음에 오는 요소를 대상 요소 주변에 흐르듯이 배치한다는 float 속성의 특징 때문에 blue-box라는 글씨는 빨간색 요소의 옆으로 배치될 뿐입니다.
그리고 float 속성이 적용된 대상은 별도로 width 속성이 지정되지 않으면 요소가 가지고 있는 콘텐츠만큼 너비가 자동으로 조정됩니다. 그래서 빨간색 요소는 원래 가로 한 줄을 다 차지하는 너비였지만, red-box 텍스트가 차지한 너비만큼으로 줄어들었습니다.
이 특징을 이용해 블록 성격 요소를 한 줄로 배치할 수 있습니다. 파란색 요소에도 float 속성을 적용해 빨간색 요소와 마찬가지로 공중에 띄우면 됩니다. 즉, float 속성이 적용된 대상끼리는 서로의 위치를 제대로 인식할 수 있습니다.
06/05/float-layout.html
.blue-box{
background-color:blue;
float:left;
}

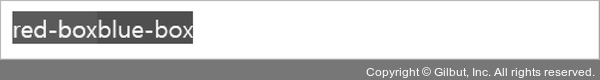
그림 6-61 실행결과
두 요소는 텍스트가 차지한 크기만큼 너비가 조정되어 한 줄로 나란히 배치됩니다. 이렇게 float 속성으로 블록 성격 요소를 인라인 성격 요소처럼 한 줄로 배치할 수 있습니다.