● float 속성 사용 시 문제점
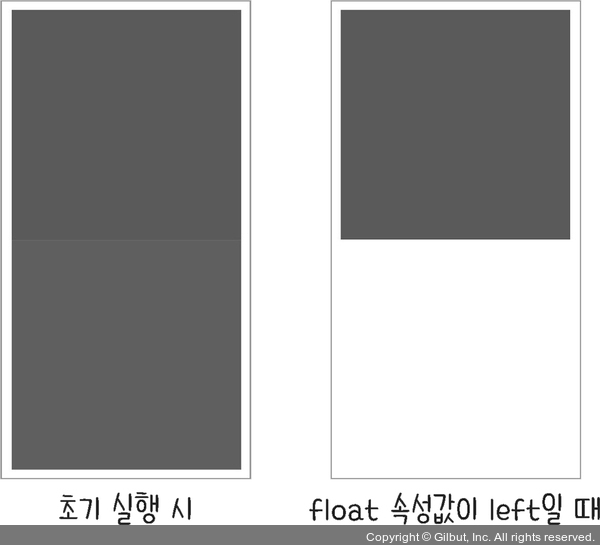
float 속성을 사용할 때 몇 가지 주의할 점이 있습니다. div 태그로 작성된 빨간색 요소와 초록색 요소가 있다고 해 봅시다. 이 상태에서 빨간색 요소의 float 속성값을 left로 지정하면 실행결과가 다음 그림의 오른쪽처럼 바뀝니다.

그림 6-62 float 속성 사용 예시
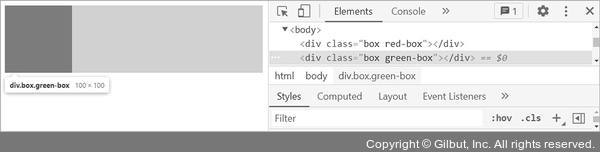
오른쪽 그림을 보면 초록색 요소가 보이지 않습니다. 초록색 요소는 어디로 사라졌을까요? 개발자 도구로 보면 초록색 요소는 빨간색 요소 밑에 들어가 있습니다.

그림 6-63 개발자 도구로 초록색 요소 확인