06/05/clear.html
<style>
.box{
width:100px;
height:100px;
}
.red-box{
background-color:red;
float:left;
}
.green-box{
background-color:green;
float:left;
}
.blue-box{
background-color:blue;
}
</style>
</head>
<body>
<div class="box red-box"></div>
<div class="box green-box"></div>
<div class="box blue-box"></div>
</body>

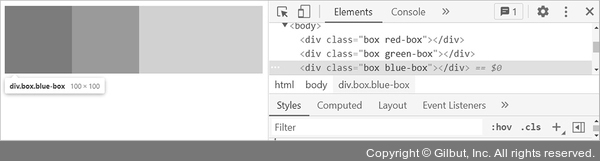
그림 6-67 실행결과