● 크롬 개발자 도구에서 속도 조절하기
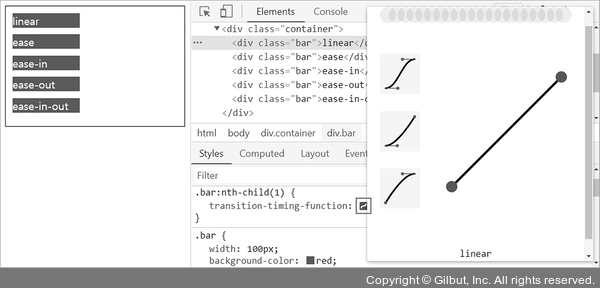
크롬의 개발자 도구에서 transition-timing-function 속성이 적용된 요소를 선택하면 그림과 같이 나옵니다. 그림에서 보라색 아이콘을 클릭하면, 사용자가 직접 곡선을 조정할 수 있는 화면이 나옵니다.

그림 6-72 개발자 도구에서 함수 속도 조절하기
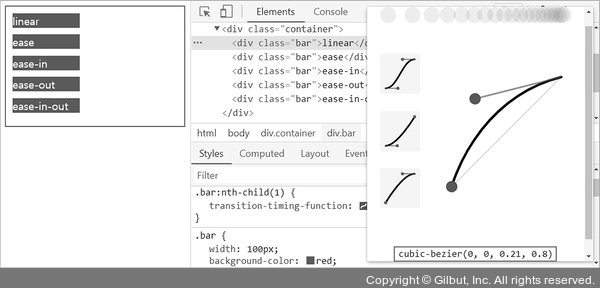
여기서 전환 효과가 완료될 때까지의 속도를 정할 수 있습니다. 곡선의 두 점을 움직일 때마다 화면 위에 결과가 미리 보입니다. 원하는 효과대로 곡선을 조정하고 나면 곡선 아래 cubic-bezier() 값이 보이는데, 이 값을 복사해 속성값으로 넣으면 됩니다.

그림 6-73 곡선 조정 후