● 2차원 좌표 이동하기
translate() 함수는 요소를 현재 위치에서 일정 거리만큼 이동하고 싶을 때 사용합니다. translate() 함수는 x축과 y축, 두 방향으로 동시에 이동합니다. 한 방향으로만 이동하고 싶다면 각각 translateX() 또는 translateY() 함수를 사용하면 됩니다. 각 함수의 인자로는 숫자를 넣는데, 값만큼 x축 또는 y축 방향으로 이동합니다. 이때 인자를 양수로 주면 x축은 오른쪽으로, y축은 아래쪽으로 이동합니다. 왼쪽이나 위쪽으로 이동하고 싶다면 값을 음수로 주면 됩니다.
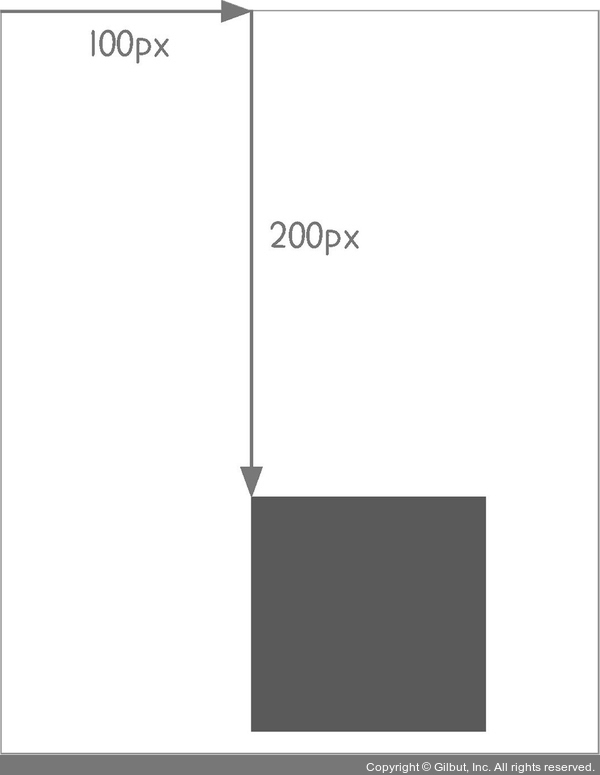
예를 들어, 다음 코드는 div 태그로 작성된 요소를 x축에서 오른쪽으로 100px, y축에서 아래쪽으로 200px 이동하게 합니다.
06/08/transform-translate.html
div:hover{
/* 오른쪽으로 100px, 아래쪽으로 200px 이동 */
transform:translate(100px, 200px);
}

그림 6-78 실행결과