● 2차원 기울이기
요소를 기울이고 싶을 때는 skew() 함수를 사용합니다. skew() 함수에는 각도를 인자로 넣는데, 음수로 넣으면 양수로 적었을 때와 반대 방향이라고 보면 됩니다. skew() 함수는 x축과 y축 방향을 한 번에 지정합니다. 만약 한 방향으로만 기울이고 싶다면 skewX() 또는 skewY() 함수를 사용합니다.
다음과 같이 작성하면 div 요소에 마우스를 올렸을 때 요소가 skew() 함수로 x축과 y축 방향으로 각각 30도씩 기울어집니다.
06/08/transform-skew.html
div:hover{
transform:skew(30deg, 30deg);
}

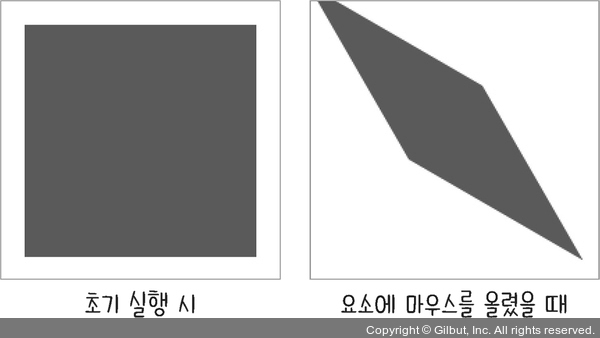
그림 6-82 실행결과