@import 문의 코드를 그대로 복사해서 style 태그의 최상단에 넣어 주세요. 만약 외부 스타일 시트 방법을 사용한다면 확장자가 css로 끝나는 파일의 최상단에 넣으면 됩니다. 그러면 아래쪽에 나와 있는 font-family 속성을 사용해 폰트를 적용할 수 있습니다.
06/09/webfont.html
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@400;700&family=Varela+Round&display=swap');
.poppins{
font-family:"Poppins", sans-serif;
}
.varela{
font-family:"Varela Round", sans-serif;
}
</style>
(중략)
<p class="poppins">Lorem ipsum dolor, sit amet consectetur adipisicing elit.</p>
<p class="varela">Lorem ipsum, dolor, sit amet consectetur adipisicing elit.</p>

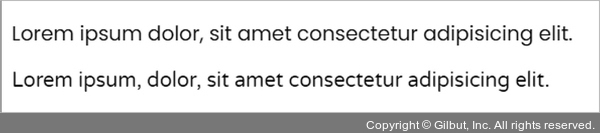
그림 6-88 실행결과
코드를 실행하면 p 태그에 각각 Poppins와 Varela Round 글꼴이 적용되어 표시됩니다.