해당 주소로 가서 화면 중간에 보이는 CDN 주소를 복사합니다. 그리고 복사된 코드를 HTML 파일의 head 태그 안에 붙여 넣습니다.
06/09/fontawesome.html
<head>
<title>Font Awesome</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.1/css/all.min.css" integrity="sha512-KfkfwYDsLkIlwQp6LFnl8zNdLGxu9YAA1QvwINks4PhcElQSvqcyVLLD9aMhXd13uQjoXtEKNosOWaZqXgel0g==" crossorigin="anonymous" referrerpolicy="no-referrer">
</head>
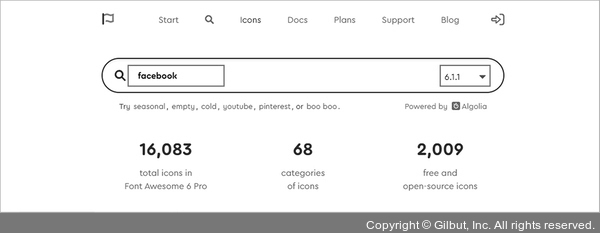
Font Awesome은 무료/유료 버전을 제공하는데, 이 책에서는 무료 버전을 사용하겠습니다. Font Awesome 사이트(https://fontawesome.com/icons)로 가서 검색창에서 6.1.1 버전을 선택합니다. 해당 버전을 선택해야 무료 아이콘만 검색됩니다. 검색창에 검색어(여기서는 facebook)를 입력합니다.
TIP | Font Awesome 버전이 올라가면 사이트 구성과 무료 아이콘의 i 태그 코드가 달라질 수 있습니다. 참고해 주세요.

그림 6-90 아이콘 찾기