셀프체크
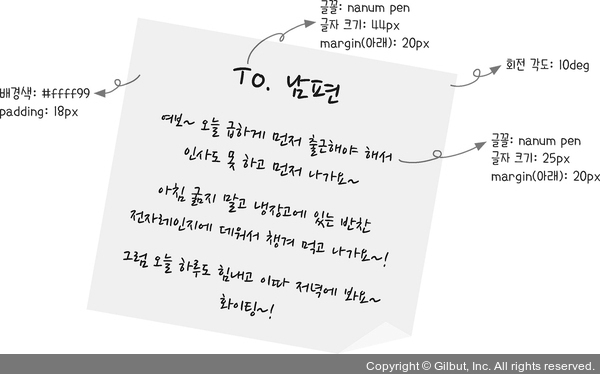
1. 지금까지 배운 스타일 속성을 이용해서 3장에서 만든 포스트잇에 스타일 속성을 적용해 보세요. 다음 그림을 참고해 최대한 비슷하게 만들면 됩니다.

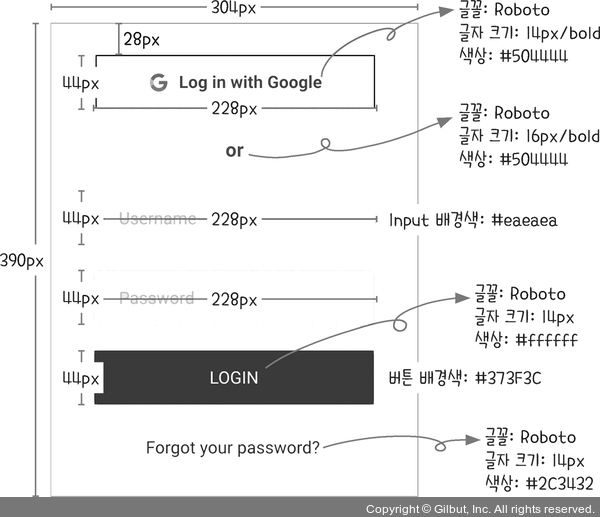
2. 지금까지 배운 스타일 속성을 이용해서 3장에서 만든 로그인 화면 UI에 스타일을 적용해 보세요. 다음 그림을 참고해 최대한 비슷하게 만들면 됩니다.

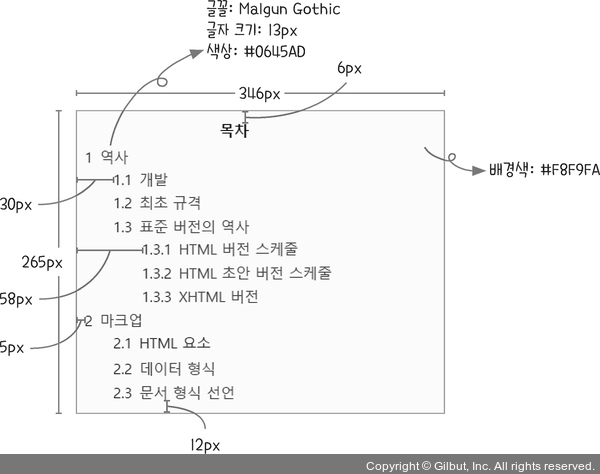
3. 지금까지 배운 스타일 속성을 이용해서 3장에서 만든 같은 위키백과의 목차에 스타일을 적용해 보세요. 다음 그림을 참고해 최대한 비슷하게 만들면 됩니다.

Note list-style 속성
3.3 목록 만들기에서 ul이나 ol 태그를 사용하면 글머리 기호나 숫자가 자동으로 붙는데, 이를 리스트 스타일(list style)이라고 합니다. 리스트 스타일은 list-style 속성으로 없앨 수 있습니다. 다음 코드처럼 list-style 속성값을 none으로 지정하면 됩니다.
li{
list-style:none;
}
이 외에도 CSS 속성을 사용해 리스트 스타일을 다르게 지정하는 방법도 있지만, 실무에서는 기본 리스트 스타일을 없애는 경우가 더 많고 다른 방법은 활용도가 낮아서 이 책에서는 설명하지 않습니다.