● 레이아웃 확인 방법
웹 브라우저에서 지원하는 방법으로 플렉스 박스 레이아웃을 확인할 수 있습니다. 크롬 브라우저에서는 개발자 도구를 사용합니다.
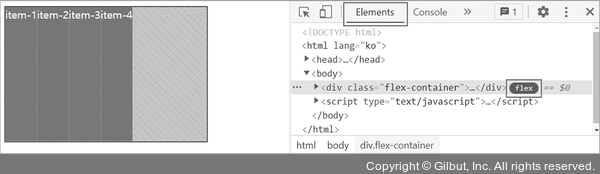
소스 코드 중에서 flex.html 파일을 실행해 개발자 도구의 Elements 탭으로 갑니다. 플렉스 박스 레이아웃이 적용된 HTML 요소는 옆에  아이콘이 보입니다. 이 아이콘을 클릭하면 파란색으로 변하면서 해당 요소의 플렉스 박스 레이아웃을 시각적으로 확인할 수 있습니다.
아이콘이 보입니다. 이 아이콘을 클릭하면 파란색으로 변하면서 해당 요소의 플렉스 박스 레이아웃을 시각적으로 확인할 수 있습니다.

그림 7-2 크롬 브라우저에서 플렉스 박스 레이아웃 확인