● flex-wrap 속성
flex-wrap 속성은 플렉스 아이템이 플렉스 컨테이너 영역을 벗어날 때 어떻게 처리할지를 결정합니다. 플렉스 박스 레이아웃은 flex-wrap 속성값이 nowrap으로 기본 적용됩니다.
형식
flex-wrap:<속성값>;
사용할 수 있는 속성값은 다음과 같습니다.
표 7-2 flex-wrap 속성값
|
속성값 |
설명 |
|
nowrap |
플렉스 아이템이 플렉스 컨테이너를 벗어나도 무시합니다. |
|
wrap |
플렉스 아이템이 플렉스 컨테이너를 벗어나면 줄 바꿈합니다. |
|
wrap-reverse |
플렉스 아이템이 플렉스 컨테이너를 벗어나면 wrap의 역방향으로 줄 바꿈합니다. |
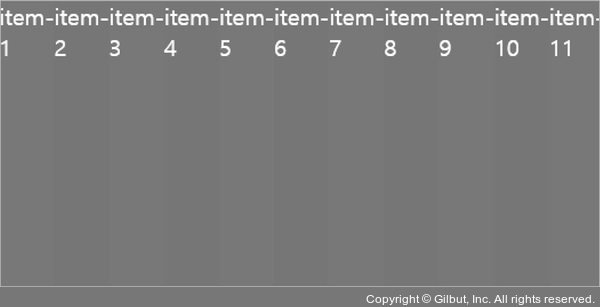
플렉스 박스 레이아웃은 다음 코드처럼 플렉스 아이템의 개수를 늘려 플렉스 컨테이너를 초과하게 해도 플렉스 아이템이 절대로 줄 바꿈되지 않습니다.
07/01/flex-wrap.html
<body>
<div class="flex-container">
<div class="flex-item">item-1</div>
(중략)
<div class="flex-item">item-10</div>
<div class="flex-item">item-11</div>
</div>
</body>

그림 7-6 실행결과