justify-content 속성값에 따른 정렬 방식은 다음 코드의 실행결과를 참고하면 됩니다.
07/01/justify-content.html
.flex-container{
display:flex;
justify-content:flex-start; /* flex-end, center, space-between, space-around, space-evenly */
}



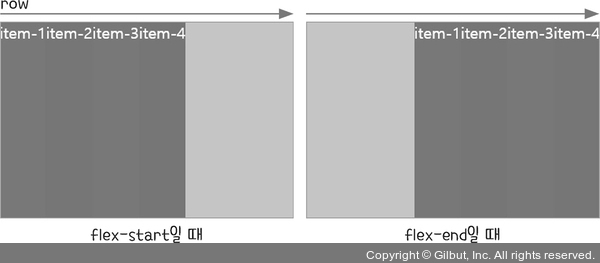
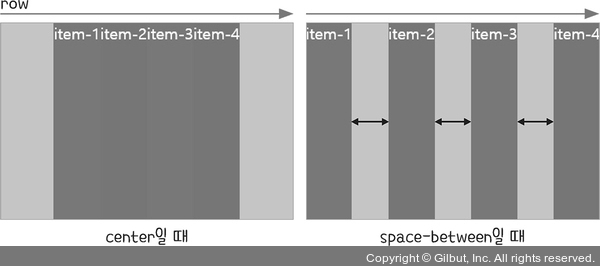
그림 7-8 주축의 방향이 row일 때 justify-content 속성값에 따른 정렬 결과
TIP | space-evenly 값은 IE와 엣지 브라우저에서 동작하지 않습니다.