7.2.1 그리드 레이아웃 살펴보기
그리드 레이아웃을 배우기 전에 미리 알아 둘 내용을 살펴보겠습니다.
● 구성 요소
그리드 레이아웃에서 사용하는 구성 요소는 다음과 같습니다.

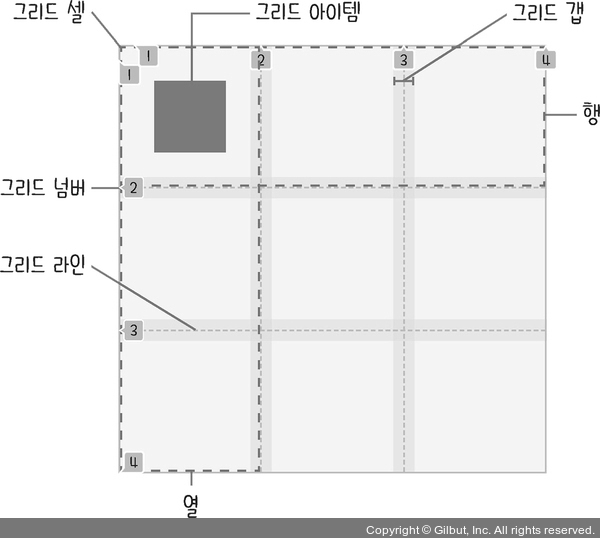
그림 7-10 그리드 레이아웃 구성 요소
• 행(row): 그리드 레이아웃에서 가로줄을 의미합니다.
• 열(column): 그리드 레이아웃에서 세로줄을 의미합니다.
• 그리드 셀(grid cell): 행과 열이 만나 이루어지는 하나의 공간을 나타냅니다.
• 그리드 갭(grid gap): 그리드 셀과 그리드 셀 사이의 간격을 나타냅니다.
• 그리드 아이템(grid item): 그리드 셀 안에서 표현되는 콘텐츠를 의미합니다.
• 그리드 라인(grid line): 그리드 행과 열을 그리는 선을 의미합니다.
• 그리드 넘버(grid number): 그리드 라인에 붙는 번호입니다.
• 그리드 컨테이너(grid container): 그리드 레이아웃의 전체 내용을 담고 있는 최상위 부모 요소입니다. 그리드와 관련한 내용은 모두 그리드 컨테이너 안에 표현됩니다.
TIP | 행과 열은 포괄적인 용어로 그리드 트랙(grid track)이라고 하기도 합니다. 그러나 이 책에서는 행과 열로 정확히 구분해서 부릅니다.