● grid-template-columns와 grid-template-rows 속성
그리드 컨테이너의 기본 구성 요소는 행과 열입니다. 따라서 행과 열을 생성하고, 행과 열을 지정해 그리드 셀을 생성해야 합니다. 열은 grid-template-columns 속성으로, 행은 grid-template-rows 속성으로 생성합니다. 속성값은 공백으로 구분해 순서대로 작성하는데, 앞에서부터 1행 또는 1열의 값이 됩니다.
형식
grid-template-columns:<1열값> <2열값> ...; grid-template-rows:<1행값> <2행값> ...;
예를 들어, 다음과 같이 코드를 작성하면 각각 100px 크기의 행과 열이 2개씩 만들어집니다.
07/02/grid-template.html
<style>
.grid-container{
display:grid;
grid-template-columns:100px 100px;
grid-template-rows:100px 100px;
}
</style>

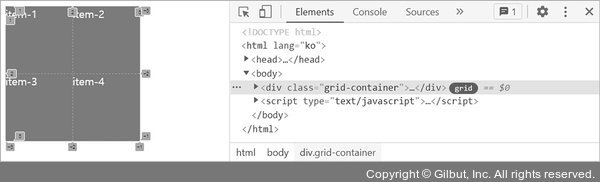
그림 7-13 실행결과
코드를 실행한 후 개발자 도구로 확인하면 그림과 같이 100px 크기의 2행 × 2열 그리드를 볼 수 있습니다.