속성값에 auto 값도 사용할 수 있는데, auto 값을 지정하면 해당하는 행과 열의 크기를 그리드 컨테이너에 맞춰 자동으로 지정합니다. 따라서 다음과 같이 코드를 작성하면 2열의 너비가 그리드 컨테이너에 맞춰집니다.
.grid-container{
display:grid;
grid-template-columns:100px auto;
grid-template-rows:100px 100px;
}

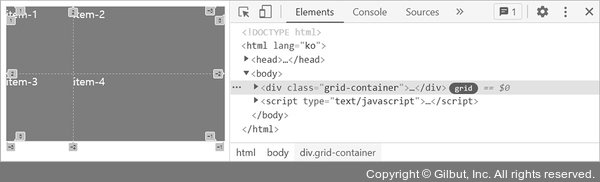
그림 7-14 실행결과
grid-template-columns 속성과 grid-template-rows 속성은 다양한 방법으로 값을 적을 수 있습니다. 예를 들어, 두 열이나 행이 같은 크기일 때는 repeat() 함수로 반복해서 지정할 수 있습니다.
grid-template-columns:repeat(2, 100px); /* 100px 100px */
grid-template-rows:repeat(2, 50px); /* 50px 50px */