● row-gap과 column-gap 속성
그림 7-10에 나온 그리드 레이아웃 구성 요소를 보면 그리드 갭이 있습니다. 그리드 갭은 행과 열이 만나 이루어지는 그리드 셀과 그리드 셀 사이의 간격인데, 행과 행 사이의 간격은 row-gap, 열과 열 사이의 간격은 column-gap 속성으로 지정할 수 있습니다.
형식
row-gap:<크기>; column-gap:<크기>;
다음과 같이 코드를 작성하면 행과 행 사이의 간격은 10px, 열과 열 사이의 간격은 20px이 됩니다.
07/02/grid-gap.html
.grid-container{
(중략)
row-gap:10px;
column-gap:20px;
}

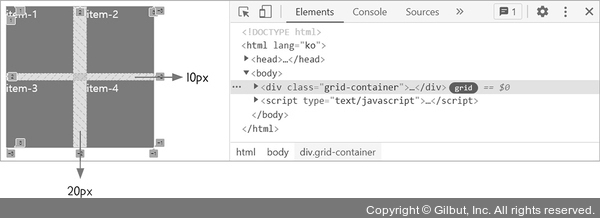
그림 7-15 실행결과
TIP | row-gap과 column-gap은 유용한 속성이지만, 아쉽게도 IE에서는 지원하지 않습니다.