7.2.4 그리드 레이아웃의 배치 속성
● grid-template-areas와 grid-area 속성
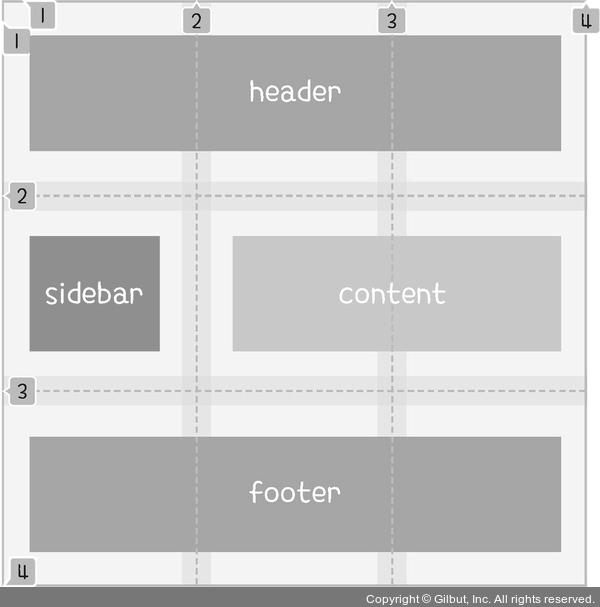
grid-template-areas 속성은 그리드 레이아웃의 행과 열을 이름으로 지정할 수 있습니다. 다음과 같이 배치된 그리드 레이아웃을 만든다고 합시다.

그림 7-18 그리드 레이아웃 예시
이때 다음처럼 grid-template-areas 속성을 사용하면 그리드 컨테이너에 그리드 레이아웃에 표시된 행 이름을 지정할 수 있습니다.
07/02/grid-template-areas.html
.grid-container{
display:grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}