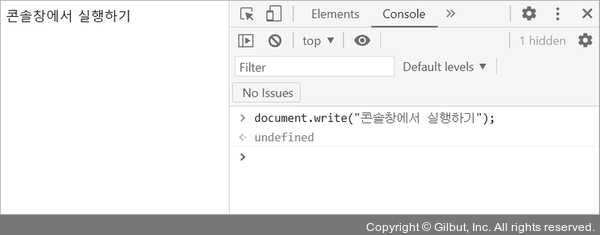
그러면 콘솔창에 커서가 깜박거리며 사용자 입력을 대기하는 상태가 됩니다. 여기에 자바스크립트 코드를 작성하면 됩니다. 앞에서 작성한 document.write() 메서드를 콘솔창에 입력하고 Enter를 누르면 자바스크립트 코드가 실행되어 웹 브라우저에 텍스트를 표시하는 것을 볼 수 있습니다.

그림 8-4 콘솔창에서 자바스크립트 코드 실행하기
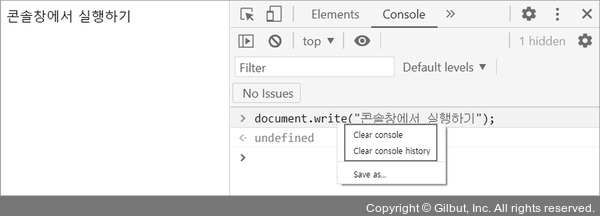
참고로 콘솔창에서 자바스크립트 코드를 작성하다 보면 이전에 입력한 코드 내역이 남아서 자동 완성되어 보이는 경우가 있습니다. 이럴 때 그림 8-5처럼 콘솔창 내부에서 마우스 오른쪽을 클릭하면 콘텍스트 메뉴가 나옵니다. 이 중에서 Clear console은 콘솔창의 내용을 지우는 기능이고, Clear console history는 콘솔창에 입력한 모든 코드 기록을 지우는 기능입니다. 두 기능을 사용하면 이전에 입력한 코드 내역이 완전히 사라집니다.

그림 8-5 코드 내역 지우기
Note undefined
웹 브라우저의 콘솔창은 기본으로 입력과 출력이 한쌍으로 묶여 작동합니다. 사용자가 자바스크립트 코드를 입력했을 때 결과로 반환해야 하는 값이 있으면 그 값을 보여 주고, 없으면 undefined가 나옵니다. 앞의 코드에서 document.write() 메서드는 웹 브라우저에 텍스트를 표시하는 코드일 뿐, 어떤 결과를 반환해야 하는 코드가 아니어서 undefined가 반환됐습니다.