9.2.6 객체
객체(object)는 자바스크립트의 핵심적인 자료형입니다. 앞에서 언급한 기본 자료형을 제외하고 자바스크립트에서 거의 모든 데이터와 자료구조는 객체라고 봐야 합니다. 객체 자료형에서 파생되는 자료형으로 배열, 객체 리터럴, 함수가 있습니다. 여기서는 배열과 객체 리터럴을 알아보고, 10장에서 함수를 다루겠습니다.
● 배열
배열(array)은 복수의 데이터를 정의할 수 있는 자료형입니다. 지금까지 배운 자료형은 한 번에 하나의 데이터만 정의할 수 있었습니다. 예를 들어, 학생 한 명의 국어, 영어, 수학, 과학 점수를 저장하는 변수를 만든다고 가정해 봅시다. 기존 자료형으로는 다음 코드처럼 하나의 변수에 하나의 숫자형 데이터를 할당해서 코드를 작성합니다.
let koreanScore = 80;
let englishScore = 70;
let mathScore = 90;
let scienceScore = 60;
그러나 배열을 사용하면 하나의 자료형에 여러 개의 데이터를 정의할 수 있습니다.
let studentScore = [80, 70, 90, 60]; // 국어, 영어, 수학, 과학 점수
이렇게 배열로 정의한 데이터를 요소라고 합니다. 그리고 배열 요소에 접근하려면 인덱스(index)를 이용합니다. 인덱스는 배열에서 각 데이터가 있는 위치를 가리키는 숫자라고 생각하면 됩니다. 단, 자바스크립트에서는 숫자가 0부터 시작합니다. 그래서 영어 점수에 접근하고 싶다면 다음과 같이 코드를 작성해야 합니다.
09/02/array.js
let studentScore = [80, 70, 90, 60]; // 국어, 영어, 수학, 과학 점수
console.log(studentScore[1]); // 70, 1번 인덱스의 데이터에 접근
인덱스 숫자는 0부터 시작하므로 0번은 국어 점수, 1번은 영어 점수가 됩니다. 이처럼 배열이 할당된 변수명에 대괄호([])를 이용해 인덱스 숫자를 넣으면 원하는 위치의 데이터에 접근할 수 있습니다.
Note 배열은 모든 자료형을 저장할 수 있습니다.
배열에는 숫자형 외에도 자바스크립트의 모든 자료형을 정의할 수 있습니다.
let array = ['abc', 10, true, undefined, null, [], {}, function(){}];
또한, 다음처럼 비어 있는 배열을 정의할 수도 있습니다.
let array = [];
비어 있는 배열은 나중에 데이터를 동적으로 추가하려고 할당하는데, 이러한 배열을 빈 배열이라고 합니다.
● 객체 리터럴
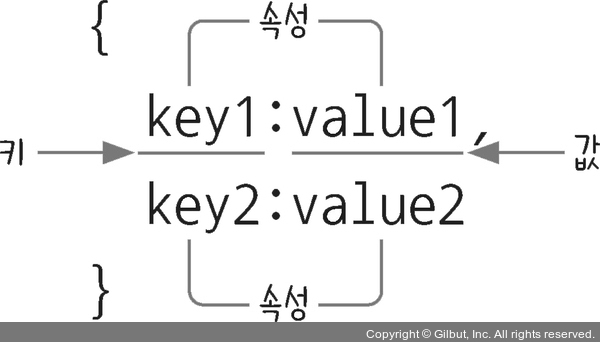
객체 리터럴은 객체를 정의하는 가장 간단한 방법입니다. 객체 리터럴은 객체를 정의할 때 중괄호({})를 사용하며, 중괄호 안에는 키(key)와 값(value)의 한쌍으로 이루어진 속성(property)이 들어갑니다.

그림 9-3 객체의 구성 요소 명칭
객체 리터럴로 정의한 객체는 배열보다 장점이 많은데, 그중 하나는 값을 키로 구분한다는 점입니다. 학생의 점수를 배열에 담은 코드를 다시 보겠습니다.
let studentScore = [80, 70, 90, 60];
배열은 하나의 자료형에 여러 데이터를 담을 수 있다는 장점이 있지만, 배열에 담긴 값들이 어떤 값인지 명확하게 알 수 없다는 단점도 있습니다. 막상 앞의 코드처럼 어떤 학생의 점수를 국어, 영어, 수학, 과학 순서로 담은 배열이라고 하더라도 다른 개발자가 보면 배열 안에 담긴 값들이 어떤 값인지 쉽게 알 수 없습니다.
하지만 객체 리터럴은 다릅니다. 배열처럼 여러 값을 하나로 묶을 수 있지만, 배열과는 다르게 값을 키로 구분합니다. 똑같은 국어, 영어, 수학, 과학 점수를 할당한다고 해도 객체 리터럴은 키가 있기 때문에 각 값의 의미를 바로 파악할 수 있습니다.
09/02/object_literal.js
let studentScore = {
koreanScore:80,
englishScore:70,
mathScore:90,
scienceScore:60
};
console.log(studentScore.koreanScore); // 80
console.log(studentScore['englishScore']); // 70
실행결과
80
70
객체 리터럴의 각 값에 접근할 때도 배열처럼 대괄호([])를 사용하고, 추가로 마침표(.)도 사용할 수 있습니다. 이에 관한 내용은 11장 자바스크립트 객체 다루기에서 자세히 살펴봅니다.