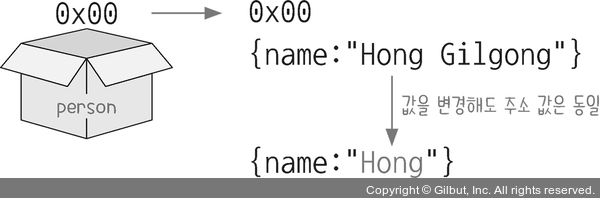
변수 person 입장에서는 데이터를 재할당하는 것이 아니기 때문입니다. 다음 그림처럼 변수에 할당된 객체의 주소 값은 그대로이고 주소 값이 참조하는 원본 객체 데이터만 변경되기 때문에 기존 데이터를 변경하거나 새로운 속성을 추가할 수 있습니다.

그림 11-6 원본 객체 데이터 변경 가능
이러한 특징은 변수끼리 데이터를 복사할 때 도드라지게 나타납니다. 다음 코드를 보면 변수 person에 할당된 객체를 변수 copyPerson에 복사합니다. 그러고 나서 변수 person에 할당된 객체의 값만 변경한 뒤 각 변수에 할당된 name 속성의 값을 출력합니다.
11/02/shallow_copy.js
const person = {
name:"Hong Gildong"
};
const copyPerson = person; // 변수 person에 할당된 객체를 변수 copyPerson에 복사
person.name = "Hong"; // 변수 person에 할당된 객체의 값을 변경
console.log(person.name); // Hong
console.log(copyPerson.name); // Hong