각 메서드는 매개변수로 class 속성값, id 속성값, HTML 태그명을 전달받아 노드를 선택합니다. 그럼 각 메서드로 요소 노드를 어떻게 선택하는지 예제 코드로 살펴봅시다.
12/02/getElement.html
<body>
<h1 id="title">title</h1>
<p class="text">text-1</p>
<p class="text">text-2</p>
<script>
// id 속성값이 title인 요소 노드 1개 선택하기
const el = document.getElementById("title");
console.log(el);
// class 속성값이 text인 요소 노드 모두 선택하기
const classEl = document.getElementsByClassName("text");
console.log(classEl);
// p 태그에 해당하는 요소 노드 모두 선택하기
const tagEls = document.getElementsByName("p");
console.log(tagEls);
</script>
</body>

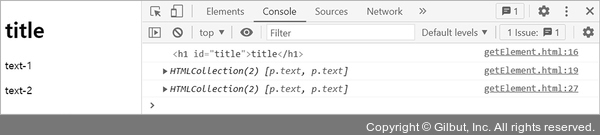
그림 12-3 실행결과