원하는 노드는 선택할 수 있지만, 코드가 조금 복잡해 보입니다. CSS 선택자를 사용하는 querySelectorAll() 메서드로 작성해 보겠습니다.
<script>
const el = document.querySelectorAll(".box-1 .text");
console.log(el);
</script>

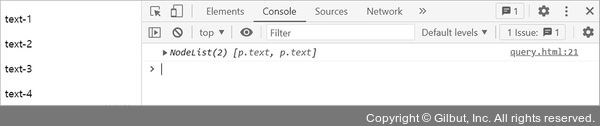
그림 12-5 실행결과
메서드의 매개변수에 CSS 선택자를 전달하니 더 간단하게 원하는 노드를 선택할 수 있습니다. 단, 여러 개의 노드를 선택할 때 getElementsByClassName() 메서드와 getElemenetsBy TagName() 메서드는 HTMLCollection 객체에 담아 반환했지만, querySelectorAll() 메서드는 NodeList 객체에 담아 반환합니다.
수코딩의 조언
document 객체의 get 메서드와 query 메서드는 둘 다 원하는 요소 노드를 선택한다는 점은 같습니다. 하지만 query 메서드는 매개변수로 CSS 선택자를 전달받기 때문에 get 메서드보다 범용성이 더 좋습니다. 그래서 필자는 query 메서드를 즐겨 사용합니다. 단, 이론적으로 따지면 메서드의 성능은 단순하게 특정 매개변수만 전달받는 get 메서드가 query 메서드보다 좋습니다. 그러나 현대적인 웹에서는 신경 쓰지 않아도 될 정도의 차이이므로 query 메서드를 사용하는 것이 더 낫습니다.