콘텐츠 조작 속성은 접근한 노드의 콘텐츠를 가져올 뿐만 아니라 속성에 값을 할당하면 각 노드의 콘텐츠를 바꿀 수도 있습니다. 다음 코드를 봅시다.
12/03/content_set.html
<p id="textContent"></p>
<p id="innerText"></p>
<p id="innerHTML"></p>
<script>
document.querySelector("#textContent").textContent = `<strong>textContent</strong> 속성`;
document.querySelector("#innerText").innerText = `<strong>innerText</strong> 속성`;
document.querySelector("#innerHTML").innerHTML = `<strong>innerHTML</strong> 속성`;
</script>

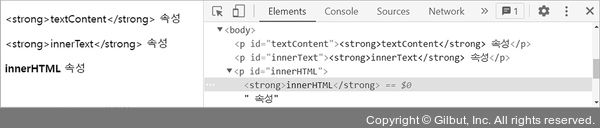
그림 12-6 실행결과
innerHTML 속성에 값을 할당하면 태그로 인식해 노드의 콘텐츠에 적용합니다. 그러나 textContent 속성과 innerText 속성은 단순히 텍스트로 취급해서 값을 그대로 노드의 콘텐츠에 넣습니다.