querySelector() 메서드로 스타일을 조작하고 싶은 노드를 선택합니다. 그리고 선택한 노드에 style 속성으로 조작하고 싶은 CSS 속성명을 적고, 적용하고 싶은 CSS 속성값을 할당합니다. 실행결과를 보면 p 태그의 텍스트가 빨간색입니다.
이때 주의할 점은, CSS 속성 중에서 background-color 속성과 같이 속성명에 대시(-)가 있는 속성은 자바스크립트에서 -를 뺄셈 연산자(-)로 인식한다는 점입니다. 그러므로 backgroundColor처럼 카멜 표기법으로 변경해서 작성해야 합니다.
12/03/style_set_2.html
<p id="text">text</p>
<script>
const pEl = document.querySelector("p"); // 노드 선택하기
pEl.style.backgroundColor = "#ff0000";
pEl.style.fontSize = "20px";
pEl.style.color = "#ffffff";
</script>

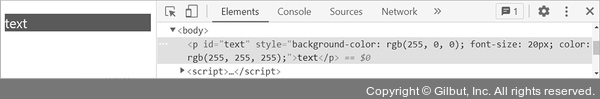
그림 12-8 실행결과