자바스크립트로도 class 속성을 조작해 스타일을 적용할 수 있습니다. 선택한 요소 노드에 class 속성을 지정할 때는 classList 속성의 add(), remove(), toggle() 메서드를 사용합니다.
형식
<노드>.classList.add("class 속성값"); // 추가 <노드>.classList.remove("class 속성값"); // 삭제 <노드>.classList.toggle("class 속성값"); // 추가와 삭제 반복
그럼 자바스크립트의 classList 속성으로 class 속성을 조작해 보겠습니다.
12/03/classList_add.html
<style>
.red-color{
color:red;
}
.fz20{
font-size:20px;
}
</style>
(중략)
<p id="text">text</p>
<script>
const pEl = document.querySelector("#text"); // 노드 선택하기
pEl.classList.add("red-color");
pEl.classList.add("fz20");
</script>

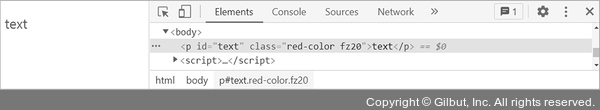
그림 12-9 실행결과