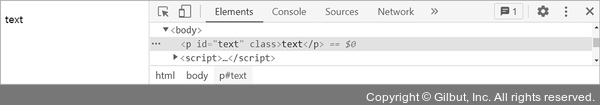
이 코드는 원래 p 태그에 id 속성만 있었는데, classList 속성의 add() 메서드로 class 속성값을 추가합니다. 실행결과를 개발자 도구에서 보면 p 태그에 class 속성값이 추가됐습니다. 그래서 콘텐츠에 CSS로 작성한 스타일이 적용됐습니다.
class 속성을 한 번에 추가할 수도 있습니다.
<script>
const pEl = document.querySelector("#text");
pEl.classList.add("red-color", "fz20");
</script>
적용된 class 속성값을 삭제하고 싶을 때는 classList 속성의 remove() 메서드를 사용합니다.
12/03/classList_remove.html
<p id="text" class="red-color fz20">text</p>
<script>
const pEl = document.querySelector("#text");
pEl.classList.remove("red-color", "fz20"); // 삭제
</script>

그림 12-10 실행결과