코드를 보면 querySelector() 메서드로 a 태그에 해당하는 요소 노드를 선택하고, getAttribute() 메서드로 href 속성값을 가져옵니다. 그래서 개발자 도구의 콘솔창을 보면 href 속성값이 출력됩니다.
속성값을 새로 설정하고 싶을 때는 setAttribute() 메서드를 사용합니다.
<a href="https://www.gilbut.co.kr">길벗</a>
<script>
const aEl = document.querySelector("a");
const href = aEl.getAttribute("href");
aEl.setAttribute("href", "https://www.sucoding.kr");
aEl.innerText = "수코딩";
</script>

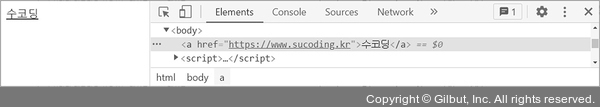
그림 12-14 실행결과
코드를 보면 setAttribute() 메서드로 href 속성값을 새로 설정합니다. 그리고 a 태그의 텍스트를 바꾸기 위해 12.3.1 콘텐츠 조작하기에 나온 innerText 속성도 같이 사용합니다.