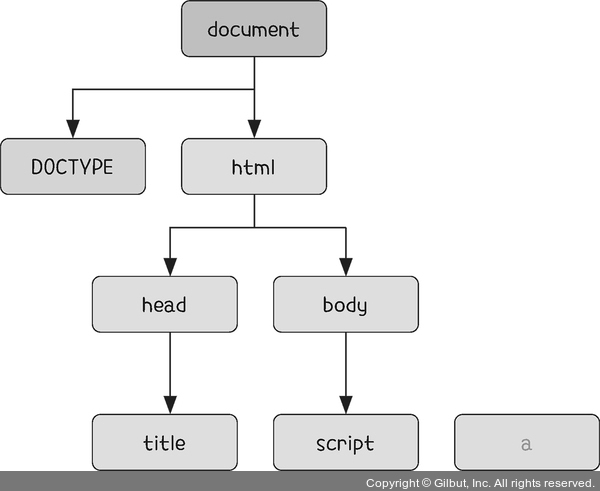
마치 다음 그림처럼 기존의 DOM 트리와 연결되지 않은 새로운 요소 노드가 생겼다고 생각하면 됩니다.

그림 12-16 a 요소 노드 생성
이제 생성된 노드를 기존 DOM 트리와 연결합니다. 기존 노드에 자식 노드로 연결하므로 appendChild() 메서드를 사용합니다. appendChild() 메서드의 매개변수에 생성한 노드를 넘겨주면 됩니다. 앞에서 생성한 a 요소 노드를 body 요소 노드의 자식 노드로 연결합니다. DOM에서 제공하는 body 속성을 사용하면 body 요소 노드에 바로 접근할 수 있습니다.
<script>
const aEl = document.createElement("a");
document.body.appendChild(aEl);
</script>