하지만 단순하게 요소 노드만 연결했기 때문에 웹 브라우저에는 아무것도 보이지 않습니다. 그래서 보통은 텍스트 노드도 함께 연결합니다. 지금은 코드에 a 요소 노드가 하나밖에 없으니 텍스트 노드를 생성한 뒤, querySelector() 메서드로 a 요소 노드를 선택해 appendChild() 메서드로 연결하겠습니다.
<script>
(중략)
// 텍스트 노드 추가하기
const txtEl = document.createTextNode("길벗");
document.querySelector("a").appendChild(txtEl);
</script>
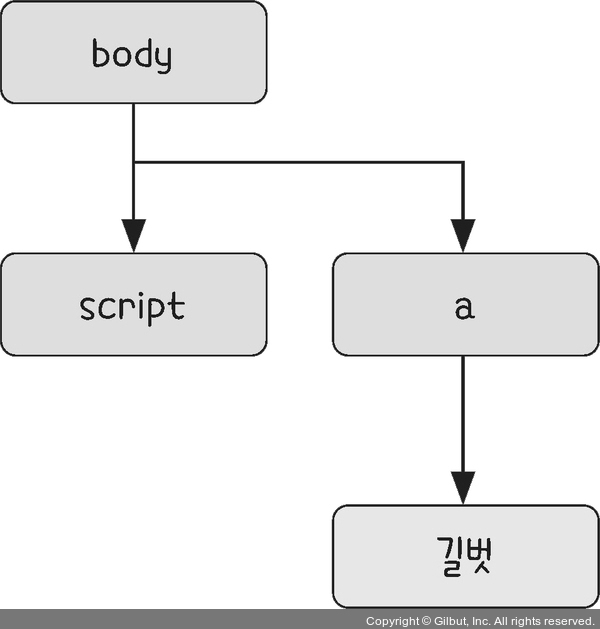
그러면 DOM 트리는 다음처럼 바뀌겠죠?

그림 12-19 현재까지 DOM 트리