● name 속성 사용하기
form 태그에 name 속성을 사용하면 forms 속성보다 훨씬 직관적으로 form 요소 노드를 선택할 수 있습니다. 앞에서 사용한 예제 코드의 form 태그에 다음처럼 name 속성을 각각 추가해 봅시다.
12/05/forms_name.html
<body>
<form name="frm1">
<input type="text">
</form>
<form name="frm2">
<input type="text">
</form>
<form name="frm3">
<input type="text">
</form>
</body>
form 태그에 name 속성이 추가되면 다음과 같이 name 속성값으로 form 요소 노드에 접근할 수 있습니다.
document.frm1; // form 태그의 name 속성값이 frm1인 노드
document.frm2; // form 태그의 name 속성값이 frm2인 노드
document.frm3; // form 태그의 name 속성값이 frm3인 노드

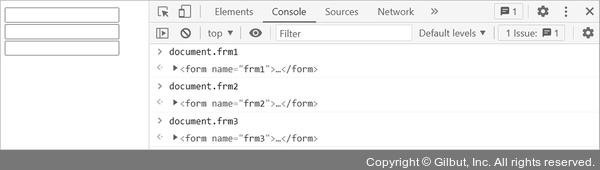
그림 12-25 실행결과
name 속성값으로 접근하면 form 태그의 순서가 바뀌어도 문제가 발생하지 않습니다.