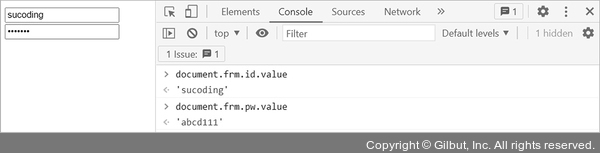
웹 브라우저의 콘솔창에서 value 속성으로 출력해 보면 요소에 입력한 값이 각각 출력됩니다.

그림 12-29 value 속성 사용 결과
어떤 웹 사이트에 회원가입할 때, 비밀번호에 대소문자를 포함하거나 특수문자를 포함해 입력해야 한다는 경고창을 본 적이 있을 겁니다. 웹 브라우저에는 입력한 값이 암호화되어 보이는데, 어떻게 입력한 값을 확인할 수 있는 것일까요? 여기서 바로 value 속성이 사용됩니다. value 속성을 사용하면 웹 브라우저에 입력한 값을 그대로 가져올 수 있어서 이를 검증할 수 있습니다.
또한, 다음 코드처럼 value 속성에 값을 할당해 원하는 값을 자바스크립트로 입력 요소에 직접 삽입할 수도 있습니다.
12/06/input_set.html
<form name="frm">
<input type="text" name="id">
<input type="password" name="pw">
</form>
<script>
document.frm.id.value = 'jscoding';
document.frm.pw.value = 'aaaccc';
</script>

그림 12-30 실행결과