● 체크박스 다루기
체크박스도 value 속성으로 값을 가져올 수 있습니다. 하지만 한 줄 입력 요소와는 다르게 체크박스에 체크 표시가 있는 것만 값을 가져와야 하는 경우가 더 많습니다. 다음 코드를 봅시다.
12/05/checkbox.html
<form>
<label><input type="checkbox" value="apple">사과</label>
<label><input type="checkbox" value="banana">바나나</label>
<label><input type="checkbox" value="orange">오렌지</label>
<label><input type="checkbox" value="melon">멜론</label>
</form>
체크박스에 체크 표시가 있는지는 checked 속성으로 확인할 수 있습니다. 따라서 다음 코드처럼 반복문으로 체크박스 노드에 하나씩 접근한 뒤에 checked 속성이 있는지 확인합니다. 만약 있으면 value 속성으로 값을 가져오면 됩니다.
const checkboxEls = document.querySelectorAll("[type='checkbox']");
for(let i = 0; i < checkboxEls.length; i++){
if(checkboxEls[i].checked === true){
console.log(checkboxEls[i].value);
}
}

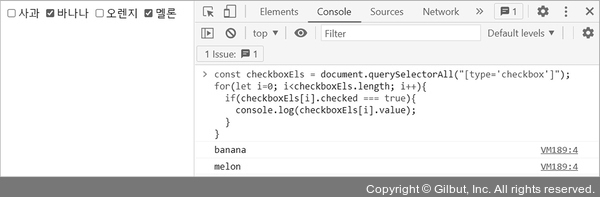
그림 12-33 실행결과