● 라디오버튼 다루기
라디오버튼은 여러 개의 항목 중 하나만 선택하게 할 때 사용하는 폼 요소입니다. 다행히 라디오버튼은 체크박스와 같은 방식으로 값을 다룹니다. 따라서 체크박스처럼 checked 속성으로 라디오버튼이 선택됐는지 확인하고 value 속성으로 값을 가져오면 됩니다.
12/05/radio.html
<form>
<label><input type="radio" name="fruits" value="apple">사과</label>
<label><input type="radio" name="fruits" value="banana">바나나</label>
<label><input type="radio" name="fruits" value="orange">오렌지</label>
<label><input type="radio" name="fruits" value="melon">멜론</label>
</form>
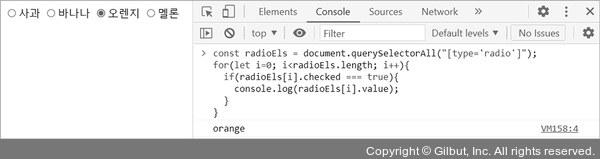
예제 코드를 웹 브라우저에서 실행한 뒤 원하는 항목을 선택합니다. 그러고 나서 콘솔창에 다음 코드를 입력하고 실행하면 선택된 항목의 value 속성값이 출력됩니다.
const radioEls = document.querySelectorAll("[type='radio']");
for(let i = 0; i < radioEls.length; i++){
if(radioEls[i].checked === true){
console.log(radioEls[i].value);
}
}

그림 12-35 실행결과