그래서 FileList 객체의 속성에 접근하면 다음과 같은 여러 정보를 가져올 수 있습니다.
const files = document.frm.upload.files;
files[0].name; // 파일 이름
files[0].size; // 파일 크기
files[0].type; // 파일 타입
files[0].lastModifiedDate; // 파일 마지막 수정일

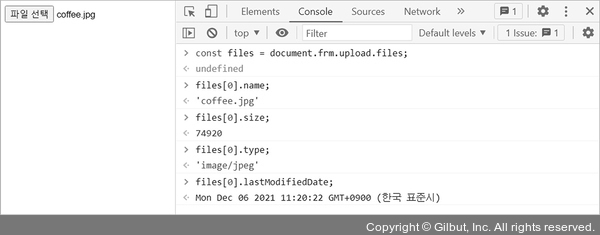
그림 12-39 실행결과
Note 폼 요소 관련 기타 메서드
폼 요소를 다룰 때 속성 말고도 유용하게 사용할 수 있는 메서드가 있습니다. 책에서 모두 다룰 수 없어서 다음 두 메서드만 간단히 소개합니다.
표 12-8 폼 요소 관련 메서드
|
메서드 |
설명 |
|
submit() |
폼 요소의 값을 전송(submit)합니다. |
|
focus() |
폼 요소에 포커스(커서)를 이동합니다. |
폼 요소와 관련한 메서드 전체를 살펴보고 싶다면 https://developer.mozilla.org/en-US/docs/Web/API/HTMLFormElement 페이지를 참고하세요.