이벤트를 여러 가지 사용하면 사용한 만큼 이벤트를 제어할 수 있습니다. 예를 들어, 다음 코드는 입력창을 클릭해서 커서를 활성화하면 onfocus 이벤트가 발생합니다. 그리고 입력창 외부 영역을 클릭하면 onblur 이벤트가 발생해 커서가 빠져나가면서 블러(focus out) 상태가 됩니다.
12/06/inline_event2.html
<form>
<input type="text" onfocus="focusEvent()" onblur="blurEvent()">
</form>
<script>
function focusEvent(){
console.log("focus on");
}
function blurEvent(){
console.log("focus out");
}
</script>

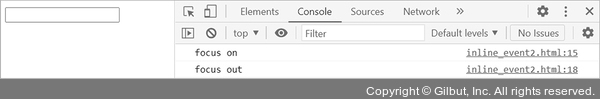
그림 12-41 실행결과
Note 포커스 이벤트 사용 시 주의할 점
포커스 이벤트를 사용할 때 코드 내부에 경고창을 나타내는 alert() 메서드를 사용하면 안 됩니다. 경고창을 클릭하는 순간 입력창에서 커서가 빠져나갔다고 판단해 onblur 이벤트가 발생합니다. 그리고 경고창이 닫히면 다시 커서가 입력창으로 들어가서 onfocus 이벤트가 발생합니다. 따라서 경고창이 무한으로 뜨는 현상이 발생할 수 있습니다.