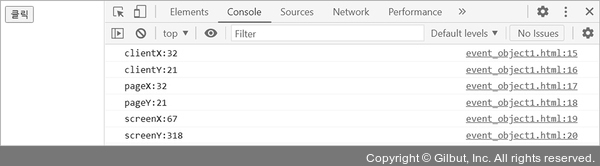
실제로 이벤트 객체를 이용해 표에 정리한 속성을 확인해 보면 해당하는 값이 출력됩니다.
<button>클릭</button>
<script>
const btnEl = document.querySelector("button");
btnEl.addEventListener("click", function(event){ // 이벤트 객체
console.log(`clientX:${event.clientX}`);
console.log(`clientY:${event.clientY}`);
console.log(`pageX:${event.pageX}`);
console.log(`pageY:${event.pageY}`);
console.log(`screenX:${event.screenX}`);
console.log(`screenY:${event.screenY}`);
})
</script>

그림 12-44 실행결과