PointerEvent 객체 말고도 KeyboardEvent 객체도 자주 사용합니다. KeyboardEvent 객체의 속성을 사용하면 사용자가 키보드로 어떤 키를 눌렀는지 확인할 수 있습니다.
표 12-11 KeyboardEvent 객체의 주요 속성
|
속성 |
설명 |
|
keyCode |
키보드에서 눌린 키의 유니코드 값을 반환합니다. |
|
ctrlKey |
Ctrl 키가 눌렸으면 true, 그렇지 않으면 false를 반환합니다. |
|
altKey |
Alt 키가 눌렸으면 true, 그렇지 않으면 false를 반환합니다. |
|
shiftKey |
Shift 키가 눌렸으면 true, 그렇지 않으면 false를 반환합니다. |
다음은 KeyboardEvent 객체의 속성을 출력하는 코드입니다.
12/07/event_object2.html
<form>
<input type="text">
</form>
<script>
const inputEl = document.querySelector("input");
inputEl.addEventListener("keydown", function(event){ // 이벤트 객체
console.log(`keyCode:${event.keyCode}`);
console.log(`ctrlKey:${event.ctrlKey}`);
console.log(`altKey:${event.altKey}`);
console.log(`shiftKey:${event.shiftKey}`);
})
</script>

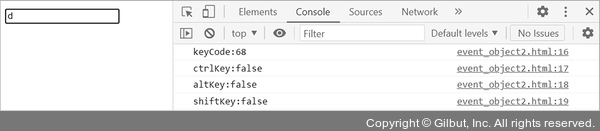
그림 12-45 실행결과
실행결과를 보면 d는 유니코드가 68임을 알 수 있습니다. 이런 식으로 사용자가 어떤 키를 입력했는지 확인할 수 있습니다.