12.7.3 this 키워드 사용하기
이벤트 함수 내부에서 this 키워드를 사용하면 이벤트가 발생한 요소 노드를 바로 가리킬 수 있습니다. 예제 코드를 보며 이해해 보겠습니다.
다음 코드를 보면 모든 p 태그에 click 이벤트를 연결하고, 이벤트 함수 내부에서 this 키워드를 콘솔창에 출력합니다.
12/07/this.html
<p>text-1</p>
<p>text-2</p>
<p>text-3</p>
<script>
const pEls = document.querySelectorAll("p");
pEls.forEach((el) => {
el.addEventListener("click", function(){
console.log(this);
});
})
</script>

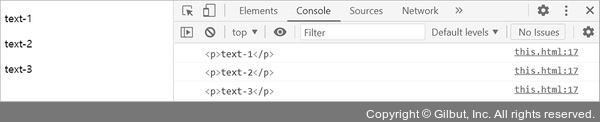
그림 12-47 실행결과