실행결과를 보면 이벤트 함수가 화살표 함수일 때는 this가 window 객체를 가리킵니다. 그래서 이럴 때는 이벤트 객체의 target 속성을 사용해야 합니다. target 속성은 이벤트 발생 노드를 가리키는 이벤트 객체의 속성입니다.
<script>
const pEls = document.querySelectorAll("p");
pEls.forEach((el) => {
el.addEventListener("click", (e) => {
console.log(e.target);
});
})
</script>

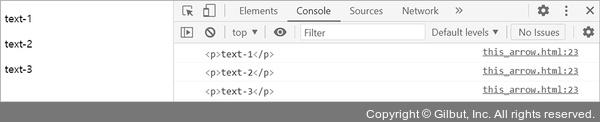
그림 12-50 실행결과